手機版網頁製作為什麼成為主流?
人手一機的時代,有60%的人用手機瀏覽您的網站
根據Google的統計,將近60%的人們使用手機瀏覽網站。更有許多回家都不開電腦,只透過手機來獲取網頁資訊的群眾,而且比例越來越高。這時候如果沒有重視手機上的網站呈現效果,可能會流失相當多的潛在客戶。
電腦版網站?手機板網站?RWD網頁製作?傻傻分不清楚
關於手機版網頁製作
最近與客戶解釋到手機網頁的製作方式時,都會提到響應式網頁設計(Responsive Web Design)這個設計方式,但客戶大多都不懂。
在此說明一下,一般的手機版網站設計都是與電腦上的網站區隔開來另外再製作,若是舊網站只作手機版,而沒有整個重新製作,就會導致管理者若要更新網頁內容時就必須要更新兩次,尤其是網站沒有後台管理系統又委託給不同設計公司作電腦版跟手機版網站時,資料修更新就更麻煩了,時常不能同步,真的很困擾,不小心沒有更新到時,常會引起不必要的客訴,若網站同時具備多稱語言版本,又沒後台,光是想到要改網站內容就頭大了..
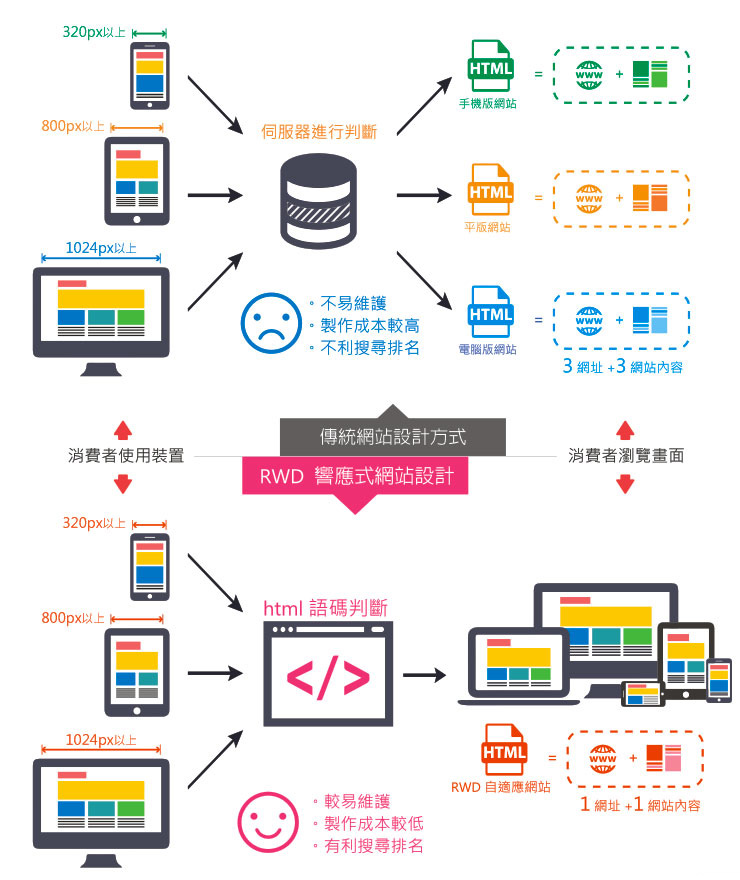
圖解傳統網站製作 VS 響應式(RWD)網頁製作
傳統對於行動裝置瀏覽的解決方案為在電腦版網站外,另外再設計手機版或平板用網站,但會產生網站內容要維護更新時,需同時維護多個網站;還有會有不同網址卻相同內容的狀況,可
能造成網頁權重分散及重複內容問題,對於搜尋排名較為不利。
響應式網站(RWD)會根據不同的螢幕尺寸調整顯示效果,但仍使用相同的網址和網站內容。三種裝置會一律使用 www.example.com,而非行動版網頁使用 m.example.com,平板電腦版網
頁使用 t.example.com 等其他網址。
圖解傳統網頁與RWD網頁製作方式

RWD網頁製作,一站解決多種裝置顯示問題
響應式網頁設計(Responsive Web Design)簡稱RWD,又稱適應性網頁、響應式網頁設計、回應式網頁設計、多螢網頁設計,這是一項開始於2011年由Ethan Marcotte 發明的術語 Responsive Web Design (RWD)。
2012年後被公認為是日後網頁設計開發技術的趨勢,網站使用CSS3,以百分比的方式以及彈性的畫面設計,在不同解析度下改變網頁頁面的佈局排版,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法,也是愛貝斯擅長的網頁設計技術之一。
直接用影片演給你看什麼是RWD網頁製作
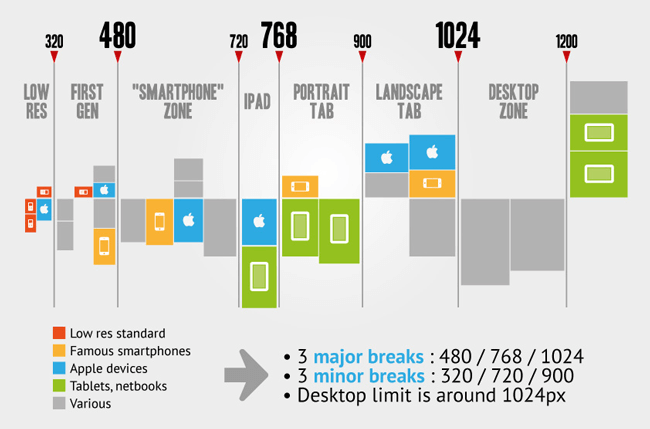
RWD網頁設計裝置中斷點示意圖(break point)

- ◆電腦版裝置尺寸:1024px以上
- ◆平板裝置尺寸:720px ~ 1024px之間
- ◆手機板裝置尺寸:320px ~ 720px之間
RWD網頁設計實際畫面示意



▲如果螢幕解析度在400像素以下,則原本左右編排的版型都會變成直條狀,以便手機閱讀。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變網頁排版的方式,使得各種裝置的使用者,如電腦、平板、手機、電視都能夠得到最佳的視覺效果,由於是由同一個網頁內容轉變,管理者也就不必大費周章的重複更新網頁資訊。
為了讓網站業主們輕鬆跟上這個浪潮,愛貝斯精心準備了CP值超高的網頁設計方案。