AMP起源:一個為「快」而生的網頁設計技術
AMP,是Accelerated Mobile Pages的縮寫,字面上的意思是「加速手機頁面」計畫。顧名思義,使用AMP可以加速手機瀏覽網頁的速度。
至於為什麼要加速手機瀏覽網頁的速度呢?有裝GA的觀眾們都有發現,用行動裝置閱讀網站的人越來越多了,旅遊與生活相關產業的行動裝置閱讀率甚至超過電腦,如果您的網站在手機上打開的速度很慢,很可能就會直接被「上一頁」,點擊率變成了跳出率….這麼悲劇的事情,想必大家都不想看到。
現在不是有4G網路嗎?這是大家一定會有的疑問。由於各國的行動上網速率不一,雖然4G甚至5G網路是近代的網路趨勢,但僅使用3G甚至2G網路的地區還是不少,畢竟網路環境是一個國家級的建設,不是說升級就可以升級的。
除了網路會影響速度之外,手機效能也是一個必須考慮的因素,畢竟大家也不是都拿iPhone或是安卓旗艦機,太多的網頁特效Loading對於中低階的手機會是一個效能負擔,網路速度快但手機打不開也是一個窘境。
為了讓不同地區以及不同手機等級的使用者都可以實踐打開網頁速度快這個議題,Google提出了使用AMP網頁設計的想法。
AMP技術原理:把不必要的東西通通刪光光
什麼是不必要的東西?當然不是網站內的文字圖片不必要,而是一些裝飾類型的程式以及版面效果,只要對於版面資訊呈現不會加分的方式,對於AMP來說都是不必要的。
具題而言需要被刪除的範疇包括:
1.CSS,限制只能有50KB的大小,而且不可使用外部的CSS
2.JAVASCRIPT,限制只能有一些些特效
刪掉這些會發生什麼事?頁面變單調了、彈跳廣告不能放了、可以代表官網的特色不見了,大家的網站都長得很像了XD
除了刪掉這些東西之外,也要符合AMP特殊的HTML格式,如img、js標籤都有特殊的寫法。詳情可看AMP計畫官網
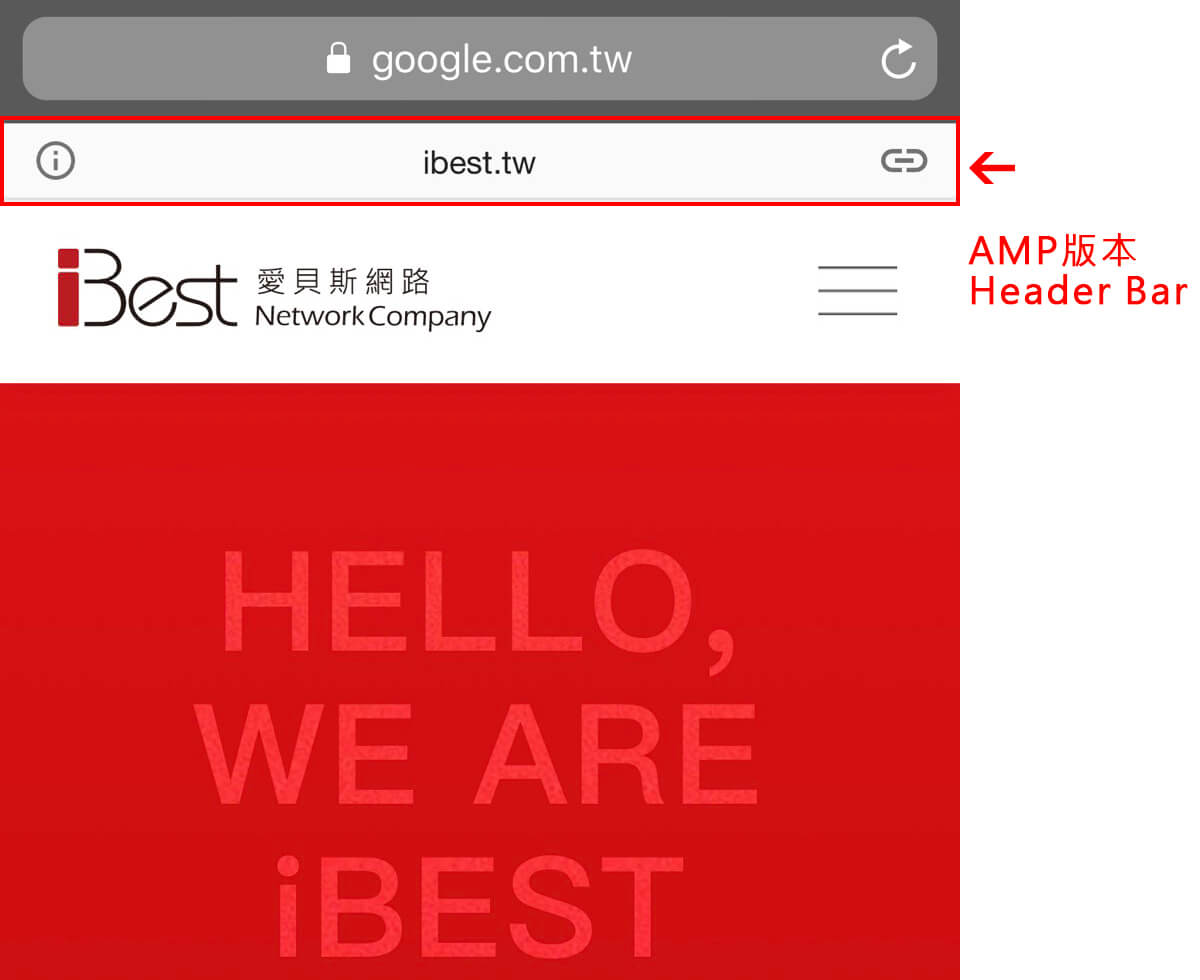
如何驗證網頁有AMP?
可以透過google提供的AMP測試工具來檢測網站是否有符合AMP規範。有通過AMP網頁檢測的會有下面的圖示。
https://search.google.com/test/amp?hl=zh-TW